Вышла новая прошивка WebHMI 4.0
Мы долго готовились к этому и, наконец, рады сообщить официально о выходе новой версии прошивки WebHMI 4.0. Несмотря на то, что на нашем сайте уже некоторое время, в целях тестирования и ознакомления были доступны продукты этой версии, все же в них отсутствовала определенная функциональность, которую теперь мы готовы вам представить.
Основные изменения:
Новый дизайн пользовательского интерфейса — экраны, включающие в себя дешборды, а также новые средства визуализации — виджеты
В редактор дешбордов добавлен диспетчер объектов
Появилась возможность показывать дешборды во всплывающем окне
Улучшена эргономика при просмотре на мобильных устройствах
Добавлено пользовательское меню для улучшенной навигации в проектах
Меню настроек проекта вынесено в отдельное всплывающее окно
Аварии стали самостоятельным объектом, улучшены их функциональные возможности
Добавлена возможность импорта и экспорта значений регистров для инициализации устройств
Добавлена поддержка протокола MQTT для интеграции с IoT
Новый дизайн пользовательского интерфейса
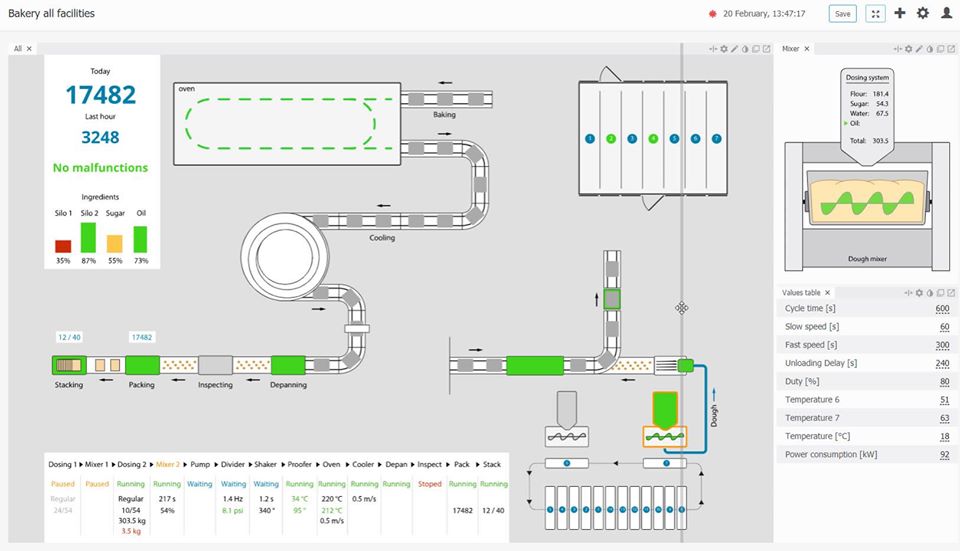
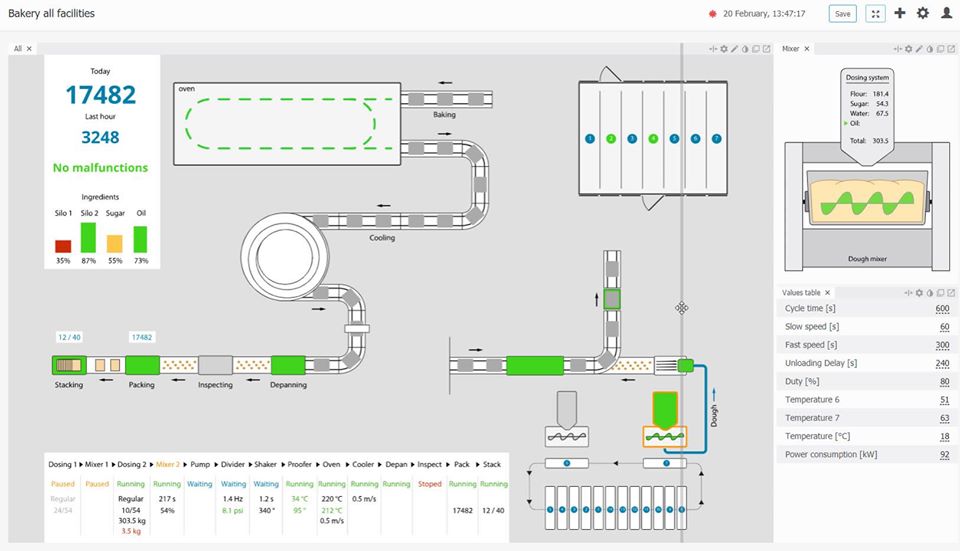
При работе с большими проектами довольно часто приходится иметь дело со сложными, перегруженными различными объектами дешбордами, при этом возникает необходимость использования одних и тех же элементов в различных комбинациях по нескольку раз: общий вид, детальный вид, настройки параметров и пр. Эти и многие другие проблемы удалось решить в версии 4.0 с появлением новой сущности – экранов, позволяющей полностью переосмыслить подход к визуализации. Вместо громоздких дешбордов где приходилось компоновать всё на одном рабочем пространстве, теперь можно создать несколько простых мнемосхем, графиков, таблиц и диаграмм, в виде отдельных блоков (виджетов), сложив из них гибкий функциональный интерфейс, как из кубиков.
Экраны позволяют произвольным образом компоновать содержимое, размещенное в отдельных фреймах, просто перетаскивая мышкой за их границы, меняя положение и масштаб, быстро добавлять, удалять или копировать объекты.

Виджеты — компоненты экранов. На текущий момент доступны: исторические графики и тренды, столбиковые и линейчатые диаграммы, значение регистра, таблица значений регистров, диаграмма Ганта, радарная диаграмма, а так же дашборды. Список виджетов со временем будет пополняться.

Исторические графики. В более ранних версиях прошивки не было возможности отображения исторических данных совместно с другими элементами анализа и управления. Теперь с помощью экранов их можно совместить в одном интерфейсе.
Тренды. Самостоятельный компонент экранов, значительно превосходящий аналогичный элемент дешбордов по функциональности.
Диаграмма Ганта — новый компонент в WebHMI, для анализа исторических данных. Такой вид представления информации исключительно удобен для оценки продолжительности процессов, их периодичности и т.п.
Радарная диаграмма. С ее помощью одновременно можно следить за несколькими связанными параметрами системы, такими как температуры, мощность и т.п., наблюдая тенденции изменения значений или их совместное влияние друг на друга. Частный вид такой диаграммы – треугольник напряжений при балансировке мощностей трехфазной сети.
Круговая диаграмма — новый компонент в WebHMI, повсеместно применяемый для оценки соотношения составных частей процесса.
Линейчатая диаграмма – компактный и наглядный вид отображения информации в количественном эквиваленте.
Столбиковая диаграмма – разновидность линейчатой диаграммы.
Таблица значений регистров. Компонент, позволяющий быстро получить доступ к группе регистров, отображает и позволяет изменять их значения.
Значение регистра. Самый простой компонент, отображающий значение заданного регистра.
Копирование виджетов. Для упрощения и ускорения работы с виджетами, переноса их на другие экраны, а также создания новых виджетов на базе уже существующих используется опция клонирования.
Новые элементы и возможности для дешбордов
В дешбордах добавлены два новых компонента: переключатель и популярный в современном дизайне круговой индикатор.
Для удобства работы с объектами в редакторе появилась возможность их группировки в макрообъекты, так же теперь можно редактировать свойства у нескольких объектов или группы.
Диспетчер объектов позволяет легко работать с компонентами на дешборде, отображая их в виде дерева, как в графических редакторах. С его помощью можно быстро выделять нужные объекты и выполнять с ними необходимые манипуляции: копировать, удалять, группировать, скрывать и пр.
Появилась возможность отображать дешборды во всплывающем окне, что особенно удобно для всяких сообщений и меню настроек, которые мешают на основной мнемосхеме, а вынести их на целый отдельный экран, к примеру, не удобно.
Новая визуализация при просмотре на мобильных устройствах
При просмотре на мобильных устройствах с небольшим экраном элементы визуализации — виджеты, пункты меню и другие элементы окон автоматически перераспределяются, группируются во вкладки которые можно затем пролистать привычным для мобильных устройств способом.
Пользовательские контекстные меню для улучшенной навигации в проекте
В больших проектах не всегда удобно пользоваться меню из боковой панели для переходов между разделами, так как оно слабо структурировано и может содержать много лишнего. Приходится организовывать что-то свое из кнопок и ссылок для связи между страницами. Такой подход имеет множество недостатков, начиная с того что эта конструкция занимает много места, заканчивая тем что в случае каких-либо изменений в проекте необходимо все вручную переделать, да еще и на каждой странице.
Механизм контекстных меню позволяет реализовать удобную для пользователя навигацию по разделам проекта. Оно компактно расположится в верхней части страницы, в виде раскрывающихся вкладок, с поддержкой вложенности. Структура меню создается с помощью простого редактора, в виде дерева ссылок на разделы проекта. Для удобства, можно создать несколько контекстных меню и указать в свойствах экранов и дешбордов где какое должно отображаться.
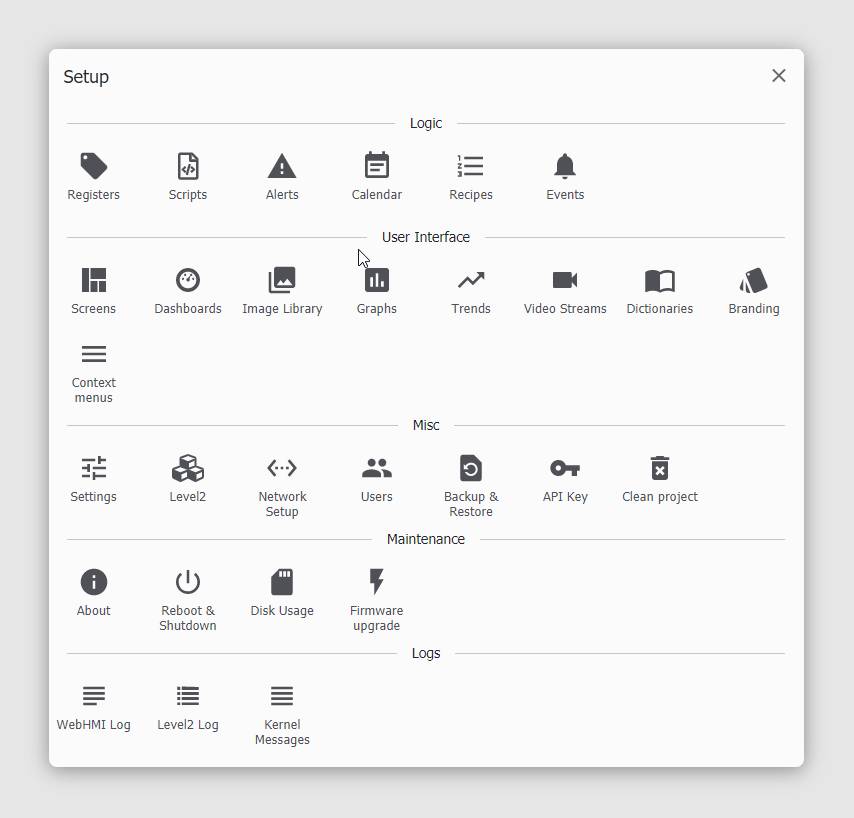
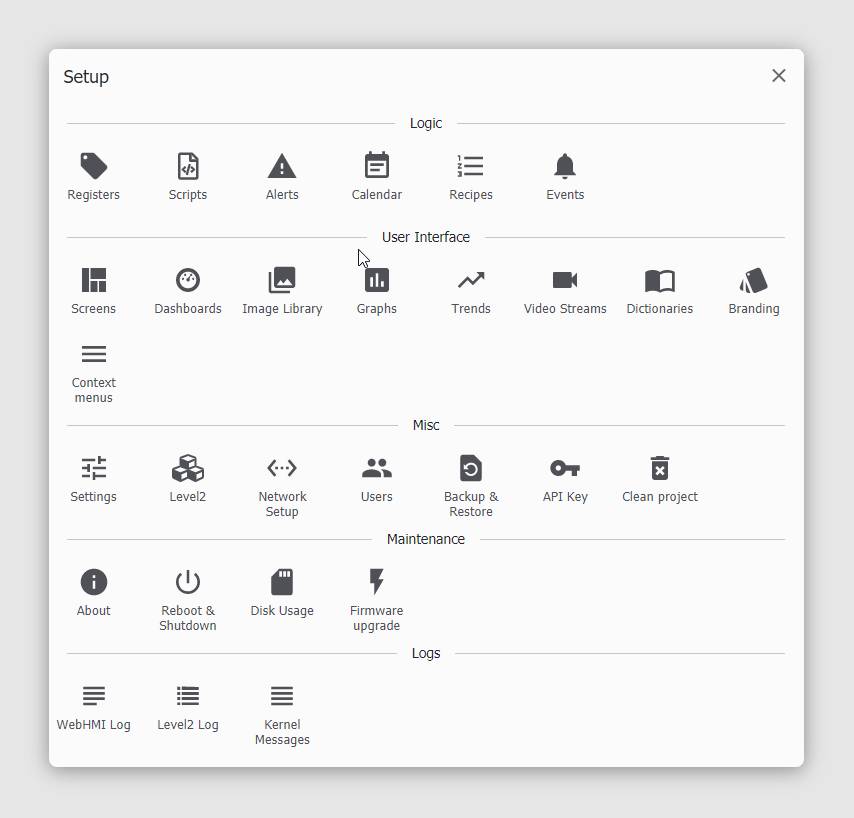
Меню настроек проекта вынесено в отдельное всплывающее окно
По мере развития продукта и добавления в него все новых и новых функций боковое меню настроек потеряло свою функциональность и стало очень громоздким.
В новой версии, появилось всплывающее меню настроек, отображающее все пункты сразу в одном окне, в виде крупных и понятных пиктограмм, обеспечивающее быстрый доступ к нужной функции, без необходимости прокрутки длинного списка. Так же, для удобства, это меню можно вызвать с помощью горячей клавиши «~» (тильда).

Аварии стали самостоятельным объектом, улучшены их функциональные возможности
Значительно переработана сущность аварий. Для работы с ними появился отдельный конфигуратор, в котором, при необходимости можно задать сложные условия определения аварий. Также появилась возможность добавлять описание аварии, вставлять изображение, поясняющее ее суть, указать необходимые действия оператора, а в случае ее возникновения добавить необходимые комментарии в журнал, с возможностью последующего обсуждения.
Импорт и экспорт значений регистров
При наладке проектов, перед запуском, часто бывает необходимо проинициализировать систему — записать какие-то первичные настройки во внешние устройства или внутренние процессы: типы датчиков, шкалы измерений, различные коэффициенты преобразований и пр.
В новой версии появилась возможность сохранения значений нужных регистров в csv-файл с последующим их импортом для быстрого конфигурирования подключенного оборудования.
Добавлена поддержка протокола MQTT для интеграции с IoT.
MQTT или Message Queue Telemetry Transport – протокол, ориентированный на применения в системах M2M (Машинно-Машинное взаимодействие) и IIoT (Промышленный Интернет вещей). Передача информации в MQTT реализуется по схеме Издатель/Подписчик (Publisher/Subscriber) и происходит через промежуточный сервер (Broker). Источник данных (Издатель) отправляет данные на сервер (Broker), другие системы и устройства, являясь Подписчиками, вычитывают их оттуда.

Такой способ взаимодействия хорошо подходит для событийной передачи сообщений, когда устройства периодически сами выходят на связь.
В версии 4.0 у WebHMI появилась возможность работать как в режиме Брокера, так и Издателя/Подписчика, поэтому он может быть использован в качестве IoT Edge-шлюза для интеграции объекта мониторинга в большие IoT решения типа «умный город» и т.п., или наоборот — получать данные от удаленных устройств (датчиков) через интернет, без необходимости интеграции IP сетей.
Обновление прошивки
Из-за существенных различий программного обеспечения WebHMI 4.0 с более ранними версиями, к сожалению, отсутствует возможность дистанционного обновления прошивки стандартными средствами через код обновления.